Để loại bỏ tất cả CSS không mong muốn, hãy làm theo các bước dưới đây”
Bước 1:
- Mở trình duyệt Chrome
- Tải trang web của bạn
- Nhấp chuột phải vào trang
- Nhấp vào Kiểm tra
- Đi tới tab kiểm tra
Bước 2:
- Chọn tùy chọn
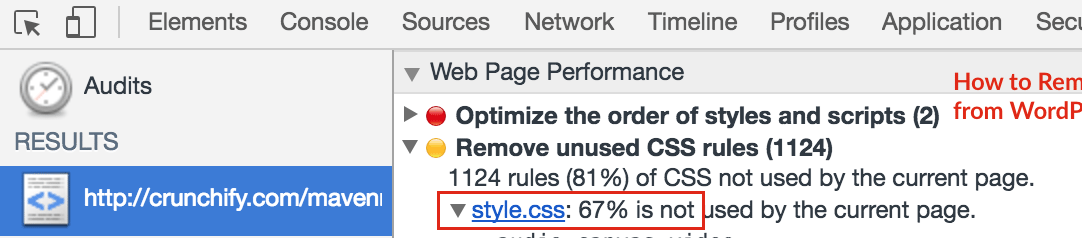
Web Page Performance - Chọn
Reload Page and Audit on Load - Nhấp vào Chạy
Bước 3:
Trong trường hợp của tôi, kiểm tra cho thấy 67%dữ liệu CSS không được sử dụng

Trước khi bạn thực hiện kiểm tra này, hãy đảm bảo rằng có một số phần tử CSS chỉ có thể tải trên một số trang được chọn. Đảm bảo rằng bạn biết những yếu tố bạn đang loại bỏ để tránh bất kỳ kết quả không mong muốn nào..
>>> Cách sửa lỗi ‘Another Update is Currently in Progress’ trong WordPres